运行环境和域名部署
按照运行环境自定义域名部署
在项目中,我这里举例两种运行环境:
1、开发环境 development
2、生产环境 production
生产环境的打包路径(网站前缀)跟开发环境是不一样的,所以我们需要区分。
如果每次打包都手动更改打包路径会非常麻烦,所以我们需要在构建过程中自动调整。
在vite.config.ts中,有两种方式可以获取到当前运行环境:
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
export default defineConfig(({ mode }) => {
// 方式一:process.env.NODE_ENV
// 方式二:mode
console.log("运行环境", process.env.NODE_ENV, mode);
return {
plugins: [vue()],
};
});终端中打印结果:运行环境
developmentdevelopment
通常我们会自定义配置,根据环境来获取相关的配置文件,此时需要在项目根目录新建两个文件:
1、.env.development 开发环境配置文件
2、.env.production 生产环境配置文件

在配置文件文件中写入自定义配置,例如:.env.development 文件
# 开发环境
VITE_USER_NODE_ENV = development
# 开发环境地址前缀 (一般 '/' 或 './' 都可以)
VITE_PUBLIC_PATH = '/'配置文件定义好后,我们在 vite.config.ts 中可以根据运行环境获取该文件的信息:
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
export default defineConfig(({ mode }) => {
// 根路径
const root = process.cwd();
// 获取跟路径对应的文件
const env = loadEnv(mode, root);
console.log("对应环境的配置文件文件", mode, env);
return {
plugins: [vue()]
}
});终端中打印结果:对应环境的配置文件文件
development{ VITE_USER_NODE_ENV: 'development', VITE_PUBLIC_PATH: '/' }
然后我们可以根据 base 属性配置打包路径(网站前缀)
这里我在生产环境简单做一下配置:.env.production 文件
# 生产环境
VITE_USER_NODE_ENV = production
# 打包路径 (就是网站前缀, 例如部署到 http://SnowAdmin.gitee.io/SnowAdmin/ 域名下, 就需要填写 /SnowAdmin/), 一般填一个斜杠 /
VITE_PUBLIC_PATH = '/SnowAdmin/'然后运行pnpm run build:prod打包项目,在打包的产物中可以看到link链接和script链接的url已经被自动调整:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href='/SnowAdmin/vite.svg' />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
<script type="module" crossorigin src="/SnowAdmin/assets/index-BAOvR5bA.js"></script>
<link rel="stylesheet " crossorigin href="/SnowAdmin/assets/index-BIVIB8AN.CSS">
</head>
<body>
<div id="app"></div>
</body>
</html>另外的,对于静态资源路径,我们可以使用环境变量
<template>
<div class="container">
<img :src="`${baseURL}logo.png`" />
</div>
</template>
<script setup lang="ts">
const baseURL = import.meta.env.VITE_PUBLIC_PATH;
</script>页面结果:
<div id="app">
<div class="container">
<img src="/SnowAdmin/logo.png"></img>
</div>
<div>.env优先级
有时候我们需要额外的在别的服务器上存储静态资源,这种情况下有一种解决方式就是写死静态资源路径,例如:
<img src="https://my-image-cdn.com/img.png">这种写死的路径有两种弊端:
1、不太优雅
2、路径固定无法动态更改,不易维护
我们可以通过定义环境变量的方式解决这个问题,在根目录新建一个文件:.env
# 生产环境优先级
# development & production > .env
# 静态资源url
VITE_IMG_BASE_URL = 'https://my-image-cdn.com'环境变量优先级:
.env.development > .env
.env.production > .env
同名的环境变量会被覆盖
在页面中访问
<template>
<div class="container">
<img :src="imgUrl" />
</div>
</template>
<script setup lang="ts">
const imgUrl = new URL("./img.png", import.meta.env.VITE_IMG_BASE_URL).href;
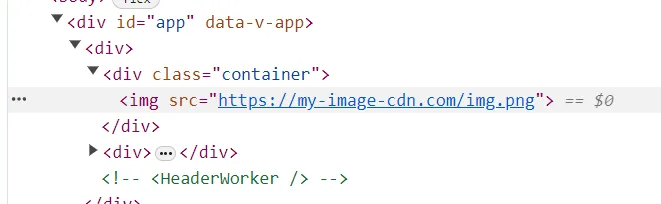
</script>页面效果

此时根据环境变量动态替换url成功了