ESlint和Prettier
代码格式化工具Prettier
安装依赖
bash
pnpm install prettier -D安装插件

配置Prettier
js
// .prettierrc.cjs
// @see: https://www.prettier.cn
module.exports = {
// 指定最大换行长度
printWidth: 130,
// 缩进制表符宽度 | 空格数
tabWidth: 2,
// 使用制表符而不是空格缩进行 (true:制表符,false:空格)
useTabs: false,
// 结尾不用分号 (true:有,false:没有)
semi: true,
// 使用单引号 (true:单引号,false:双引号)
singleQuote: false,
// 在对象字面量中决定是否将属性名用引号括起来 可选值 "<as-needed|consistent|preserve>"
quoteProps: "as-needed",
// 在JSX中使用单引号而不是双引号 (true:单引号,false:双引号)
jsxSingleQuote: false,
// 多行时尽可能打印尾随逗号 可选值"<none|es5|all>"
trailingComma: "none",
// 在对象,数组括号与文字之间加空格 "{ foo: bar }" (true:有,false:没有)
bracketSpacing: true,
// 将 > 多行元素放在最后一行的末尾,而不是单独放在下一行 (true:放末尾,false:单独一行)
bracketSameLine: false,
// (x) => {} 箭头函数参数只有一个时是否要有小括号 (avoid:省略括号,always:不省略括号)
arrowParens: "avoid",
// 指定要使用的解析器,不需要写文件开头的 @prettier
requirePragma: false,
// 可以在文件顶部插入一个特殊标记,指定该文件已使用 Prettier 格式化
insertPragma: false,
// 用于控制文本是否应该被换行以及如何进行换行
proseWrap: "preserve",
// 在html中空格是否是敏感的 "css" - 遵守 CSS 显示属性的默认值, "strict" - 空格被认为是敏感的 ,"ignore" - 空格被认为是不敏感的
htmlWhitespaceSensitivity: "css",
// 控制在 Vue 单文件组件中 <script> 和 <style> 标签内的代码缩进方式
vueIndentScriptAndStyle: false,
// 换行符使用 lf 结尾是 可选值 "<auto|lf|crlf|cr>"
endOfLine: "auto",
// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码 (rangeStart:开始,rangeEnd:结束)
rangeStart: 0,
rangeEnd: Infinity,
};代码格式规范ESLint
安装依赖
bash
pnpm install eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser -D| 依赖 | 作用描述 |
|---|---|
| eslint | ESLint 核心库 |
| eslint-config-prettier | 用来覆盖 ESLint 本身的规则配置,关掉所有和 Prettier 冲突的 ESLint 的配置 |
| eslint-plugin-prettier | 使用 Prettier 来替代 ESLint 的格式化功能 |
| eslint-plugin-vue | 为 Vue 使用 ESlint 的插件 |
| @typescript-eslint/eslint-plugin | ESLint 插件,包含了各类定义好的检测 TypeScript 代码的规范 |
| @typescript-eslint/parser | ESLint 的解析器,用于解析 TypeScript,从而检查和规范 TypeScript 代码 |
安装插件

配置eslint规范
js
module.exports = {
// 运行环境
env: {
browser: true,
es2021: true,
node: true // 配置后便会启用浏览器和 Node.js 环境,这两个环境中的一些全局变量(如 window 、 global 等)会同时启用。
},
// 指定如何解析语法 解析 .vue 文件
parser: "vue-eslint-parser",
// 解析器选项
parserOptions: {
ecmaVersion: "latest", // 可以配置 ES + 数字(如 ES6)或者 ES + 年份 (如 ES2015),也可以直接配置为 latest ,启用最新的 ES 语法
parser: "@typescript-eslint/parser", // ts解析,将ts转换为estree格式,在eslint下通过Espree进行检查
sourceType: "module" // 默认为 script ,如果使用 ES Module 则应设置为 module
},
// 继承配置
extends: [
"./.eslintrc-auto-import.json", // 与vite.config.ts-AutoImport-dts路径一致
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended",
"prettier", // 加入 prettier 配置
"plugin:prettier/recommended" // prettier配置要写在eslint配置后面
],
// ESLint插件系统
// 添加插件后只是拓展了 ESLint 本身的规则集,但 ESLint 默认并没有开启这些规则的校验,需要在rules进行配置要开启或者调整这些规则
plugins: [
"@typescript-eslint", // 拓展一些关于 TS 代码的规则
"vue",
"prettier" // 加入 prettier 的 eslint 插件
],
/**
* key 为规则名,value 配置内容,数组第一项为规则的ID ,第二项为规则的配置
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// 开启 prettier 自动修复的功能
"prettier/prettier": "error",
// 配置:
// eslint (http://eslint.cn/docs/rules)
"no-var": "error", // 要求使用 let 或 const 而不是 var
"no-multiple-empty-lines": ["error", { max: 1 }], // 不允许多个空行
"prefer-const": "off", // 使用 let 关键字声明但在初始分配后从未重新分配的变量,要求使用 const
"no-use-before-define": "off", // 禁止在 函数/类/变量 定义之前使用它们
// typeScript (https://typescript-eslint.io/rules)
"@typescript-eslint/no-unused-vars": "error", // 禁止定义未使用的变量
"@typescript-eslint/no-empty-function": "error", // 禁止空函数
"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore
"@typescript-eslint/ban-ts-comment": "error", // 禁止 @ts-<directive> 使用注释或要求在指令后进行描述
"@typescript-eslint/no-inferrable-types": "off", // 可以轻松推断的显式类型可能会增加不必要的冗长
"@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间
"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型
"@typescript-eslint/ban-types": "off", // 禁止使用特定类型
"@typescript-eslint/no-var-requires": "off", // 允许使用 require() 函数导入模块
"@typescript-eslint/no-non-null-assertion": "off", // 不允许使用后缀运算符的非空断言(!)
// vue (https://eslint.vuejs.org/rules)
"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用,此规则仅在启用该 no-unused-vars 规则时有效
"vue/v-slot-style": "error", // 强制执行 v-slot 指令样式
"vue/no-mutating-props": "error", // 不允许改变组件 prop
"vue/custom-event-name-casing": "error", // 为自定义事件名称强制使用特定大小写
"vue/html-closing-bracket-newline": "error", // 在标签的右括号之前要求或禁止换行
"vue/attribute-hyphenation": "error", // 对模板中的自定义组件强制执行属性命名样式:my-prop="prop"
"vue/attributes-order": "off", // vue api使用顺序,强制执行属性顺序
"vue/no-v-html": "off", // 禁止使用 v-html
"vue/require-default-prop": "off", // 此规则要求为每个 prop 为必填时,必须提供默认值
"vue/multi-word-component-names": "off", // 要求组件名称始终为 “-” 链接的单词
"vue/no-setup-props-destructure": "off" // 禁止解构 props 传递给 setup
}
};说明:
Prettier用于格式化代码,ESLint用于规范代码。
通过eslint-config-prettier用来让Prettier覆盖ESLint本身的规则配置,从而解决Prettier与ESLint配置冲突的问题。
通过eslint-plugin-prettier来让Prettier接管eslint --fix即修复代码的能力。
Prettier与ESLint的强强联合就可以实现规则检查和代码风格自动修复了。
开发阶段的代码规范检查
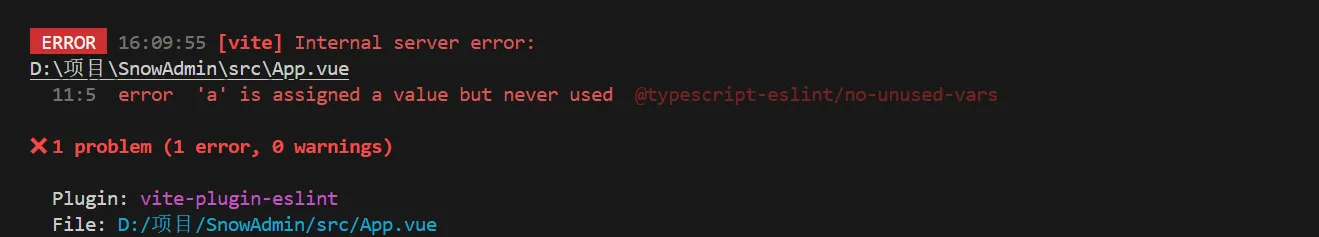
vite项目中需要安装vite-plugin-eslint插件来使eslint显示的提示你代码规范,开发阶段进行 ESLint 扫描,以命令行的方式展示出代码中的规范问题
bash
pnpm i vite-plugin-eslint -Dvite.config.ts中配置
js
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [eslintPlugin()],
});重启项目,然后检查eslint配置是否生效,例如在.eslintrc.cjs中配置一个禁止定义未使用的变量,此时在项目中定义一个变量但不使用,控制台就会报错提示: