Git提交约束
| 依赖 | 作用描述 |
|---|---|
| husky | 操作 git 钩子的工具(在 git xx 之前执行某些命令) |
| lint-staged | 在提交之前进行 eslint 校验,并使用 prettier 格式化本地暂存区的代码, |
| @commitlint/cli | 校验 git commit 信息是否符合规范,保证团队的一致性 |
| @commitlint/config-conventional | Anglar 的提交规范 |
husky(操作 git 钩子的工具):
安装依赖:
pnpm install husky -D在package.json文件中添加"prepare": "husky install"命令
{
"scripts": {
"prepare": "husky install"
}
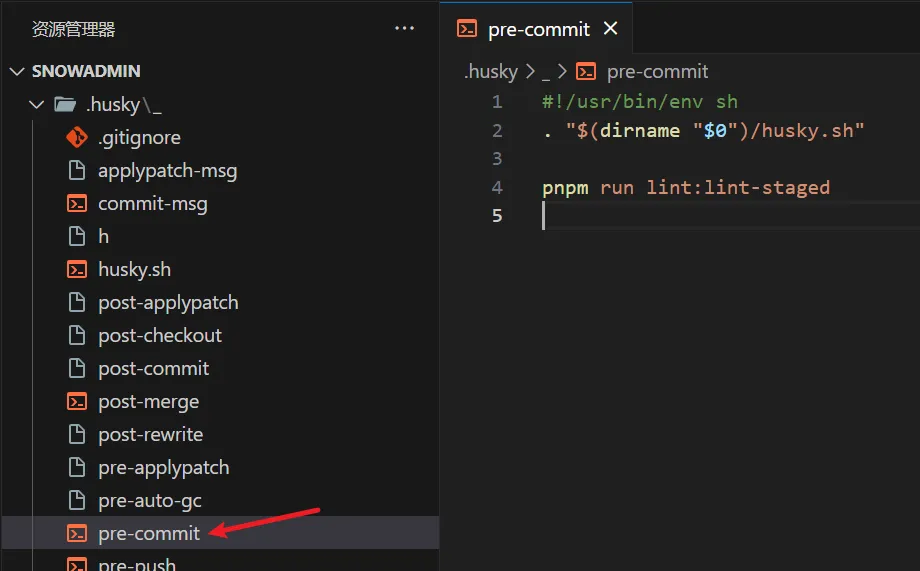
}运行pnpm run prepare项目根目录会生成一个.husky文件夹,我们在该文件夹下找到pre-commit文件并修改

#!/usr/bin/env sh
. "$(dirname "$0")/husky.sh"
pnpm run lint:lint-staged此时在commit提交的时候会自动执行pnpm run lint:lint-staged命令,我们想要让husky在提交的时候进行eslint校验,此时就需要在pnpm run lint:lint-staged命令上做一些动作,此时就需要lint-staged配合
lint-staged(本地暂存代码检查工具)
安装依赖
pnpm install lint-staged --D根目录新增lint-staged.config.cjs文件,该文件为lint-staged代码检查的配置文件,该文件导出了一个对象,这个对象定义了文件匹配规则和对应的处理命令。每个文件匹配规则都是一个键值对,键是一个 glob 模式,用于匹配文件路径,值是一个数组,包含了对匹配到的文件执行的命令。
module.exports = {
"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],
"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"],
"package.json": ["prettier --write"],
"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],
"*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"],
"*.md": ["prettier --write"]
};解释:"*.{js,jsx,ts,tsx}" 匹配所有的 JavaScript、JSX、TypeScript 和 TSX 文件,对应的命令是 ["eslint --fix", "prettier --write"],这意味着对于匹配到的文件,会先运行 eslint --fix 来自动修复代码中的问题,然后运行 prettier --write 来格式化代码。
在package.json文件中添加"lint:lint-staged": "lint-staged"命令
{
"scripts": {
"lint:lint-staged": "lint-staged"
}
}我们在提交的时候就会触发husky的git钩子,运行pnpm run lint:lint-staged命令,通过lint-staged来执行lint-staged.config.cjs配置中对指定规则文件的校验,实现提交时的lint校验。
测试是否配置成功:
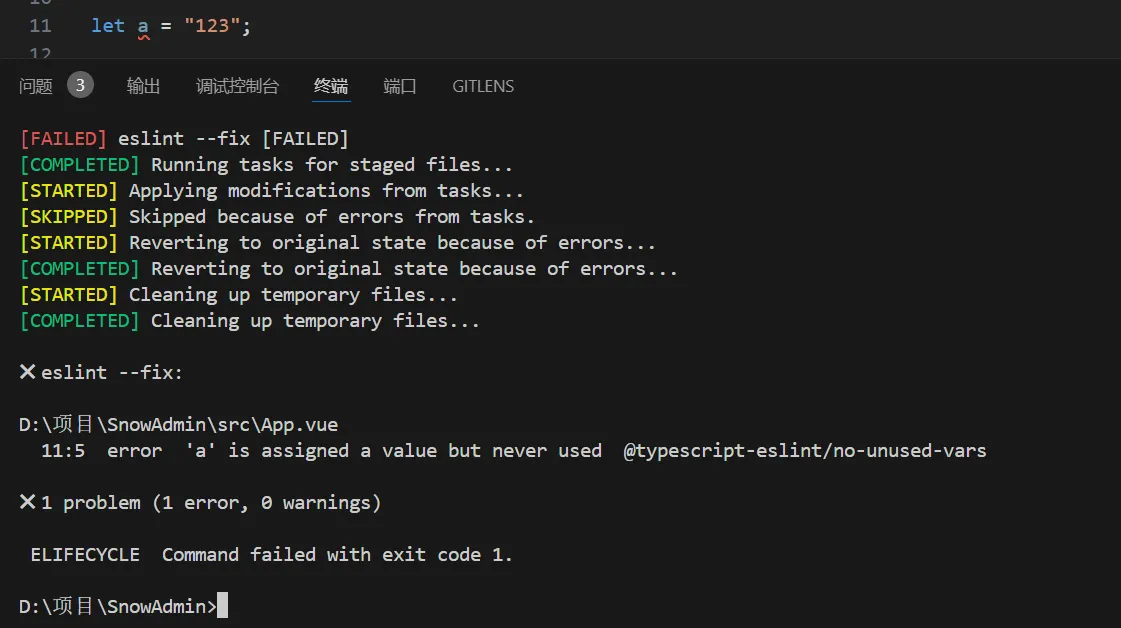
在任意文件定义一个变量,但是不使用,commit提交代码,此时控制台会提示:

此时git的提交lint校验已经配置完成,实现了提交时的代码规范校验以及自动格式化代码操作。
commitlint提交信息规范
在git提交的时候,我们还需要对commit提交说明进行规范,规范化的提交能让人一眼就看出来当本次提交修改了哪些内容,清晰明了。
安装依赖
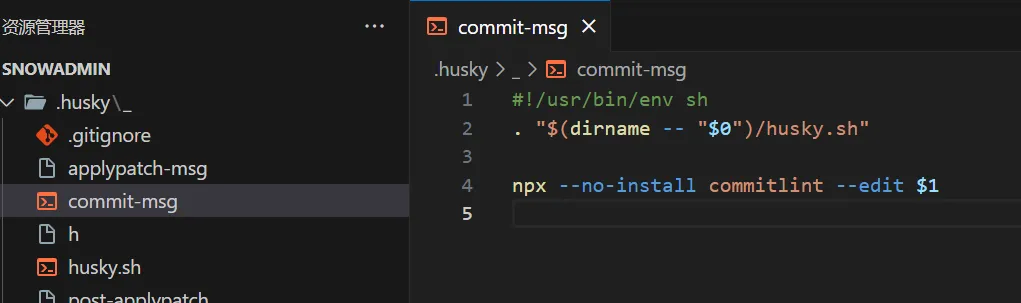
pnpm install @commitlint/cli @commitlint/config-conventional -D找到根目录.husky文件夹下的的commit-msg并修改:

#!/usr/bin/env sh
. "$(dirname -- "$0")/husky.sh"
npx --no-install commitlint --edit $1在根目录新建commitlint.config.cjs文件并对其配置
module.exports = {
extends: ["@commitlint/config-conventional"]
};此时我们在提交的时候就会进行commit规范校验,若提交的commit说明不符合规范则会报错提示
测试是否配置成功:
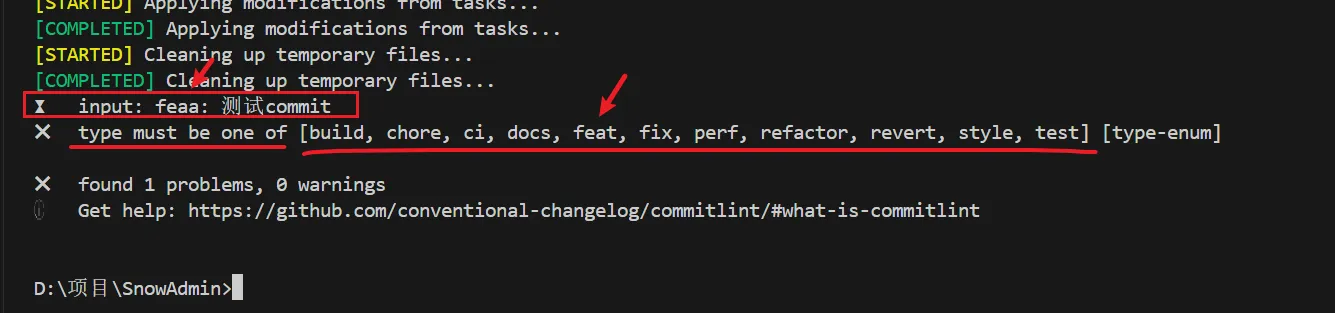
提交的时候随意输入commit信息,例如:git commit -m "feaa: 测试提交"

控制台提示提交信息不规范,必须按照指定规范提交,规范为feat,我这里写成feaa,提交被拦截。
具体提交规范请看官网:https://github.com/conventional-changelog/commitlint/#what-is-commitlint
这里例举常见的规范:
feat:交新功能
fix:bug修复
style: 调整代码格式,未修改代码逻辑
perf: 性能优化
refactor:代码重构,既没修复bug也没有添加新功能
test:增加测试
chore: 其他修改(不在上述类型中的修改)
docs:修改文档或注释
workflow: 工作流
build: 项目打包构建相关的配置修改
ci: 持续集成相关
revert: 恢复上一次提交(回滚)
wip: work in progress 工作中 还没完成
release: 发版
deps: 依赖相关的修改
merge 代码合并
sync 同步主线或分支的Bug
scope 说明 commit 影响的范围,比如数据层、控制层、视图层等等
......常见问题
.husky文件夹下的配置被重置
{
"scripts": {
"prepare": "husky install"
}
}prepare指令为pnpm安装依赖的钩子,会自动执行,在 pnpm i 安装依赖的过程中,默认会执行 package.json 文件中定义的某些脚本,具体包括:
- preinstall: 在安装依赖之前执行的脚本。
- install: 在安装依赖过程中执行的脚本。
- postinstall: 在安装依赖之后执行的脚本。
- prepare: 在包被安装之前执行的脚本,通常用于准备构建或安装所需的环境。
运行pnpm i安装依赖的时候会运行该指令初始化.husky文件夹。