Git 流程规范配置
| 依赖 | 作用描述 |
|---|---|
| husky | 操作 git 钩子的工具(在 git xx 之前执行某些命令) |
| lint-staged | 在提交之前进行 eslint 校验,并使用 prettier 格式化本地暂存区的代码 |
| @commitlint/cli | 校验 git commit 信息是否符合规范,保证团队的一致性 |
| @commitlint/config-conventional | Anglar 的提交规范 |
Husky(操作 git 钩子的工具)
开始
pnpm install --save-dev husky初始化husky init
pnpm exec husky init
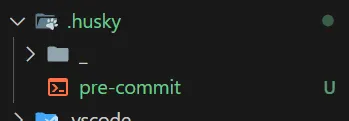
会在根目录创建一个.husky文件夹,并生成一个pre-commit钩子
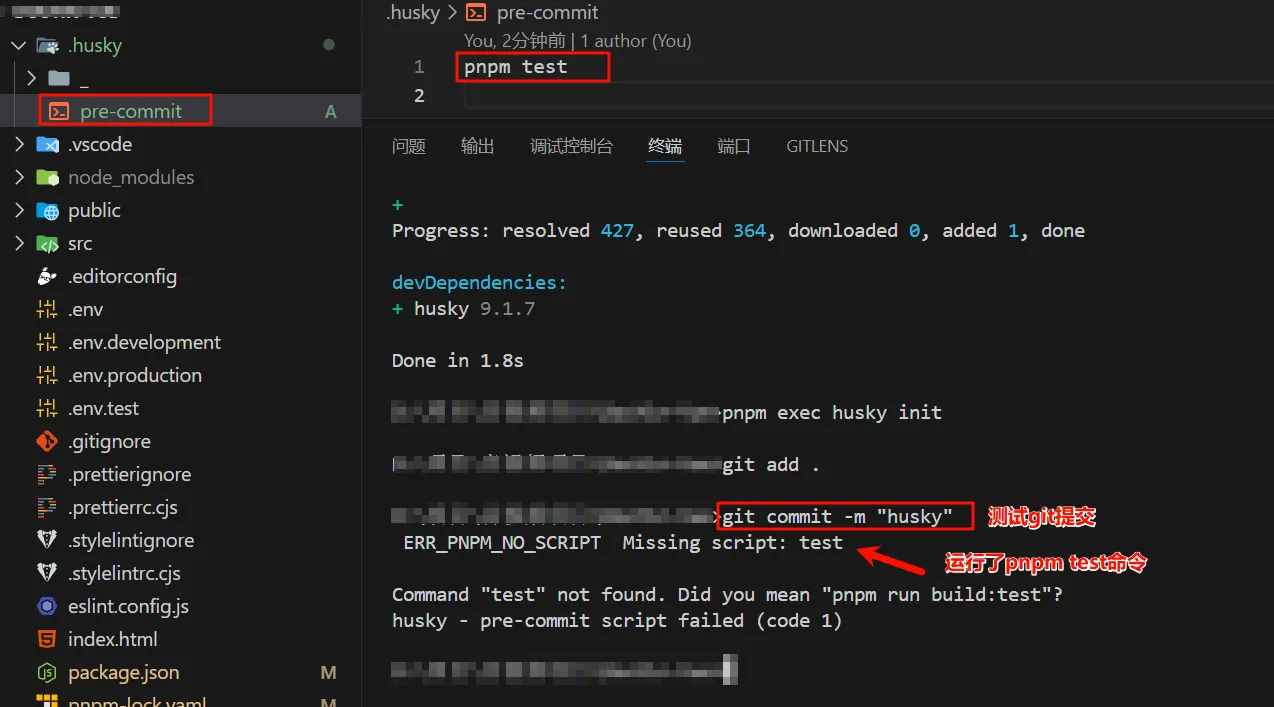
pre-commit文件就是一个 Git 钩子,你可以提交测试一下:

你可以看到,当你提交git commit的时候,执行了pre-commit钩子,该钩子内是一个pnpm test命令,所以终端会有相应的提示
lint-staged(本地暂存代码检查工具)
通过lint:lint-staged来判断提交代码是否符合规范,并使用 prettier 格式化代码
pnpm install lint-staged --D根目录新增lint-staged.config.cjs文件
module.exports = {
"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],
"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"],
"package.json": ["prettier --write"],
"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],
"*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"],
"*.md": ["prettier --write"]
};解释:"*.{js,jsx,ts,tsx}" 匹配所有的 JavaScript、JSX、TypeScript 和 TSX 文件,对应的命令是 ["eslint --fix", "prettier --write"],这意味着对于匹配到的文件,会先运行 eslint --fix 来自动修复代码中的问题,然后运行 prettier --write 来格式化代码。
在package.json文件中添加"lint:lint-staged": "lint-staged"命令
在package.json脚本内添加"lint:lint-staged": "lint-staged"命令,用于驱动lint-staged校验
"scripts": {
"dev": "vite",
"lint:lint-staged": "lint-staged"
},将校验命令添加到.husky文件夹下的pre-commit钩子中
echo npm run lint:lint-staged > .husky/pre-commit
我们在任意文件内定义一个变量但不使用,测试检验是否启用
// App.vue
let a = '123';
// console.log(a);
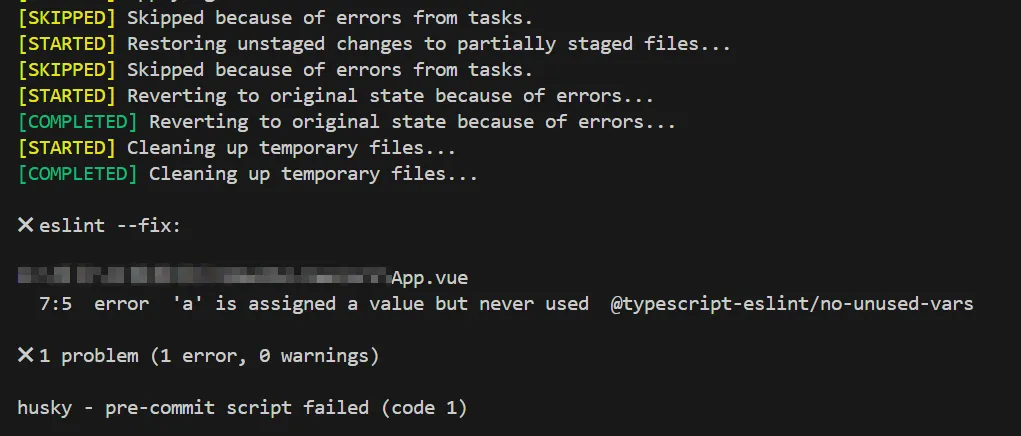
git add .
git commit -m "测试提交"
此时git提交就会走pre-commit钩子,驱动npm run lint:lint-staged命令做校验
commitlint(提交信息规范)
在git提交的时候,我们还需要对commit提交说明进行规范,规范化的提交能让人一眼就看出来当本次提交修改了哪些内容,清晰明了。
安装依赖
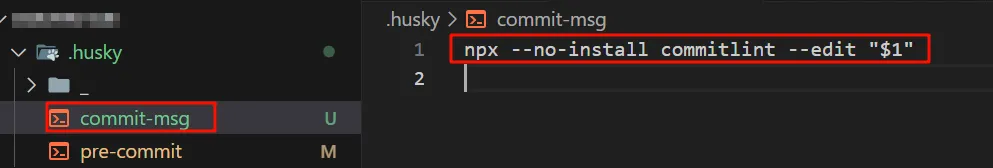
pnpm install @commitlint/cli @commitlint/config-conventional -D执行下面一行代码,自动创建commit-msg文件并设置npx --no-install commitlint --edit "$1"命令
echo npx --no-install commitlint --edit "$1" > .husky/commit-msg
根目录新建commitlint.config.cjs文件
module.exports = {
ignores: [commit => commit.includes("init")],
extends: ["@commitlint/config-conventional"],
rules: {
"body-leading-blank": [2, "always"],
"footer-leading-blank": [1, "always"],
"header-max-length": [2, "always", 108],
"subject-empty": [2, "never"],
"type-empty": [2, "never"],
"type-enum": [
2,
"always",
[
"feat",
"fix",
"style",
"perf",
"refactor",
"test",
"chore",
"docs",
"workflow",
"build",
"ci",
"revert",
"wip",
"release",
"deps",
"merge",
"sync"
// feat:交新功能
// fix:bug修复
// style: 调整代码格式,未修改代码逻辑
// perf: 性能优化
// refactor:代码重构,既没修复bug也没有添加新功能
// test:增加测试
// chore: 其他修改(不在上述类型中的修改)
// docs:修改文档或注释
// workflow: 工作流
// build: 项目打包构建相关的配置修改
// ci: 持续集成相关
// revert: 恢复上一次提交(回滚)
// wip: work in progress 工作中 还没完成
// release: 发版
// deps: 依赖相关的修改
// merge 代码合并
// sync 同步主线或分支的Bug
// scope 说明 commit 影响的范围,比如数据层、控制层、视图层等等
]
]
}
};此时我们在提交的时候就会进行commit规范校验,若提交的commit说明不符合规范则会报错提示
测试是否配置成功:
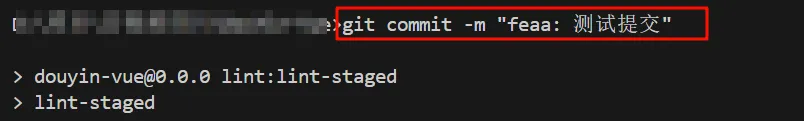
提交的时候随意输入commit信息,例如:git commit -m "feaa: 测试提交"


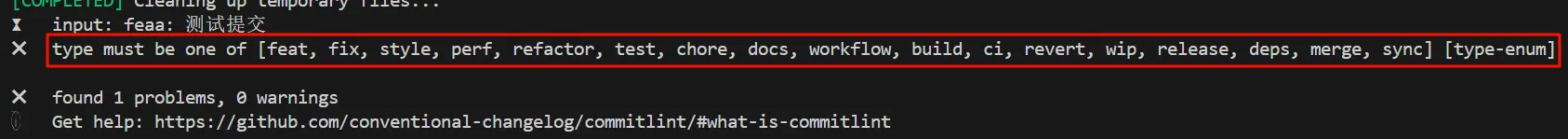
控制台提示提交信息不规范,必须按照指定规范提交,规范为feat,我这里写成feaa,提交被拦截。
具体提交规范请看官网:https://github.com/conventional-changelog/commitlint/#what-is-commitlint
这里例举常见的规范:
feat:交新功能
fix:bug修复
style: 调整代码格式,未修改代码逻辑
perf: 性能优化
refactor:代码重构,既没修复bug也没有添加新功能
test:增加测试
chore: 其他修改(不在上述类型中的修改)
docs:修改文档或注释
workflow: 工作流
build: 项目打包构建相关的配置修改
ci: 持续集成相关
revert: 恢复上一次提交(回滚)
wip: work in progress 工作中 还没完成
release: 发版
deps: 依赖相关的修改
merge: 代码合并
sync: 同步主线或分支的Bug
scope: 说明 commit 影响的范围,比如数据层、控制层、视图层等等
......常见问题
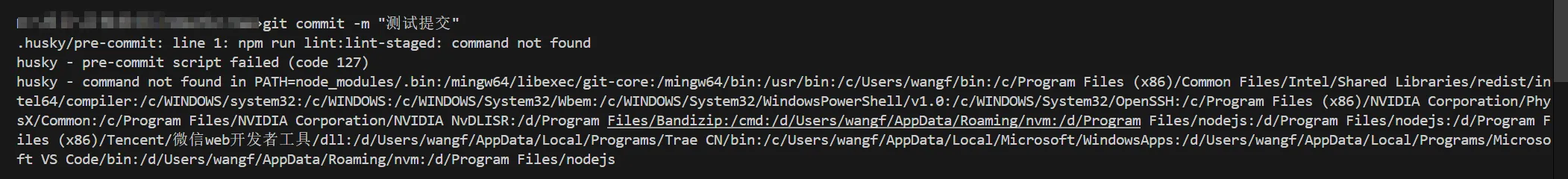
husky的pre-commit钩子报错

这是因为钩子命令导致的,需要检查结尾是否有无效空格、是否有引号导致命令执行错误,例如下面这个错误的命令:
"npm run lint:lint-staged"需要改为:
npm run lint:lint-staged参考资料: