介绍
SnowAdmin 是一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。SnowAdmin 为您提供了一站式的后台管理解决方案,无需额外配置,开箱即用。同样是一个快速学习前沿技术的最佳实践。
项目功能
- 清晰的项目架构:结构清晰,优雅易懂,代码全注释
- 前沿技术应用:采用 Vue3, Vite5, TypeScript等最新流行的技术栈
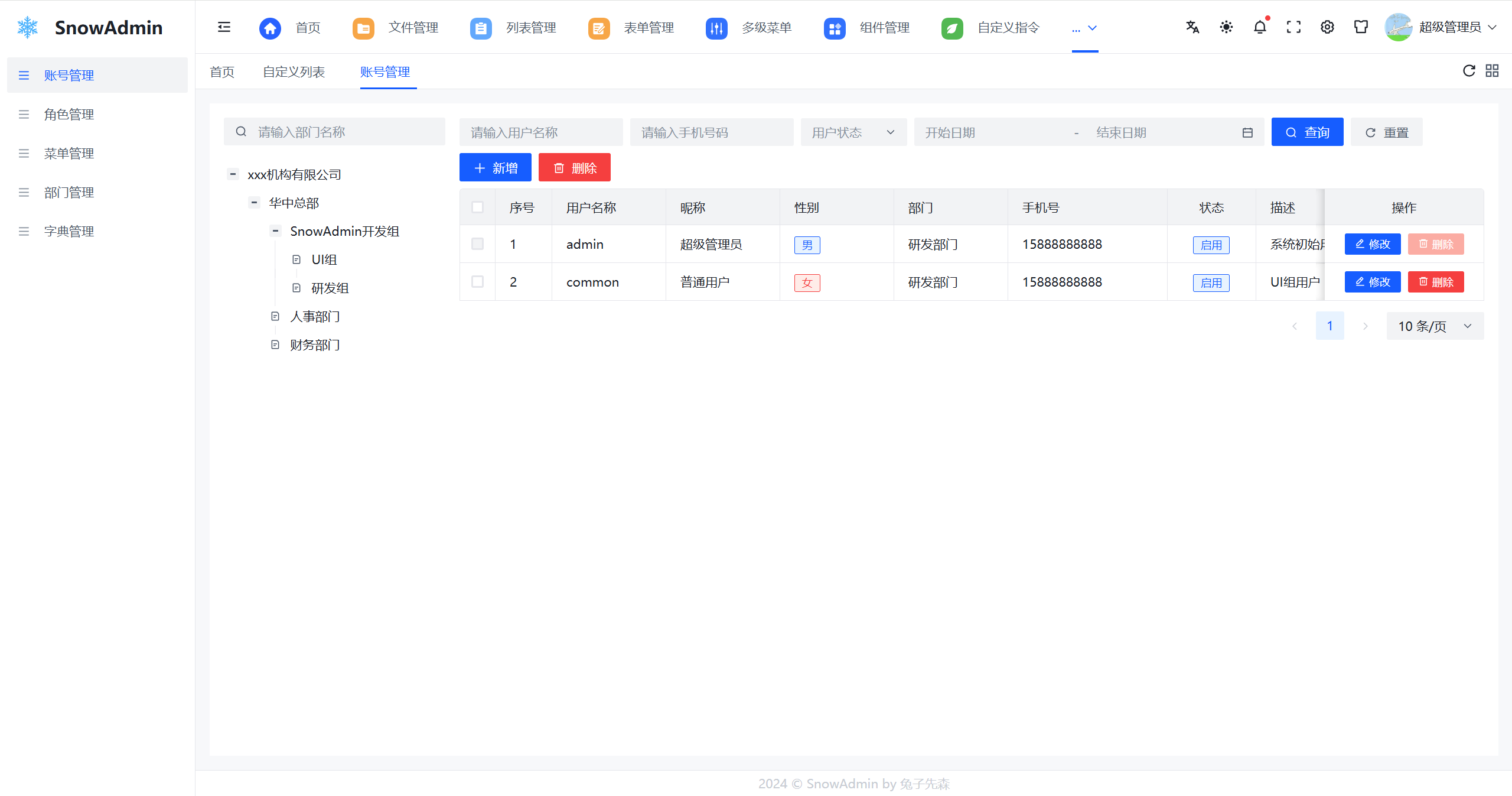
- 内置RBAC角色权限模型,实现路由、角色、按钮权限访问控制
- 使用 Pinia 替代 Vuex,轻量、简单、易用,集成 Pinia 持久化插件
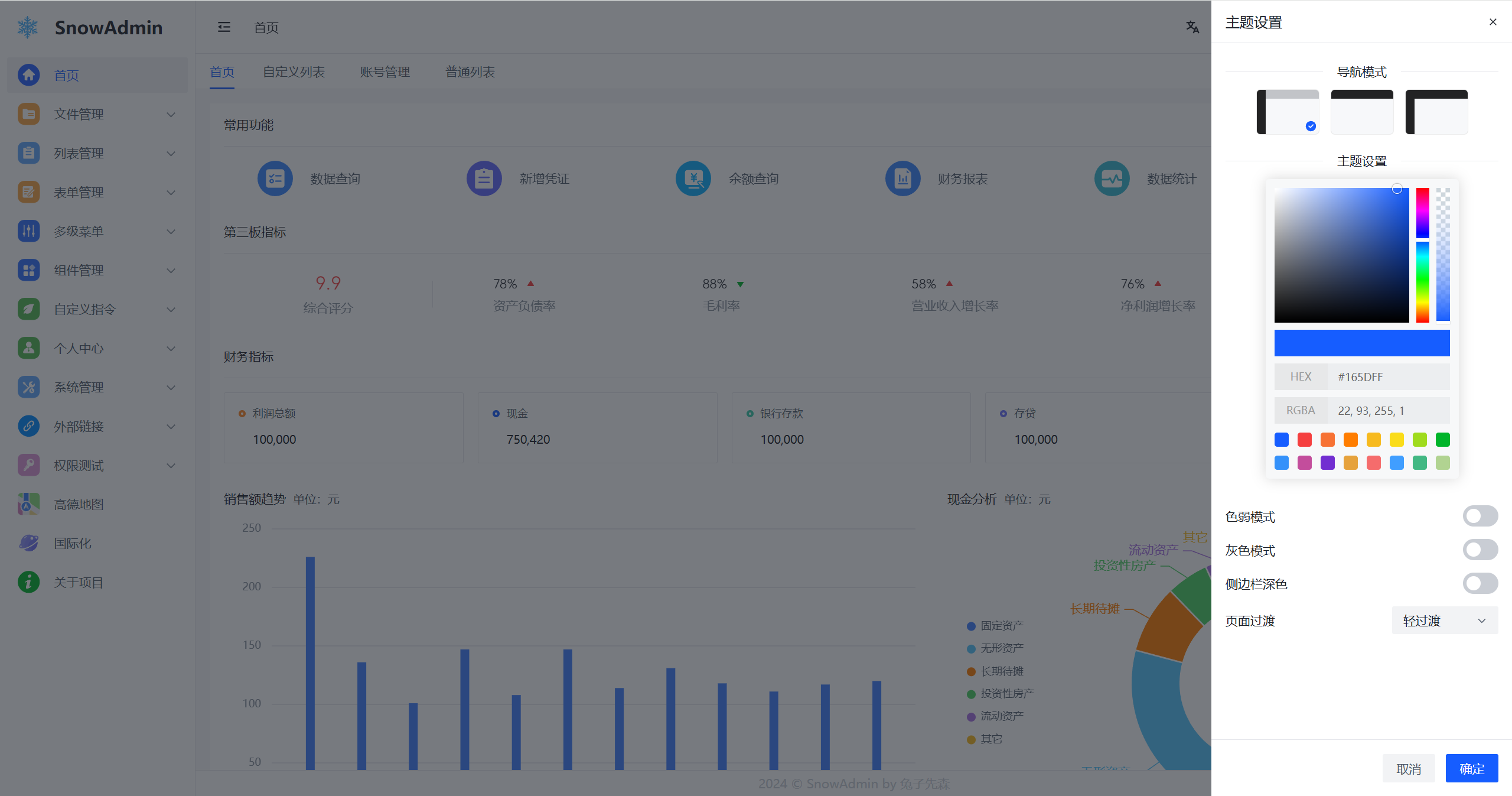
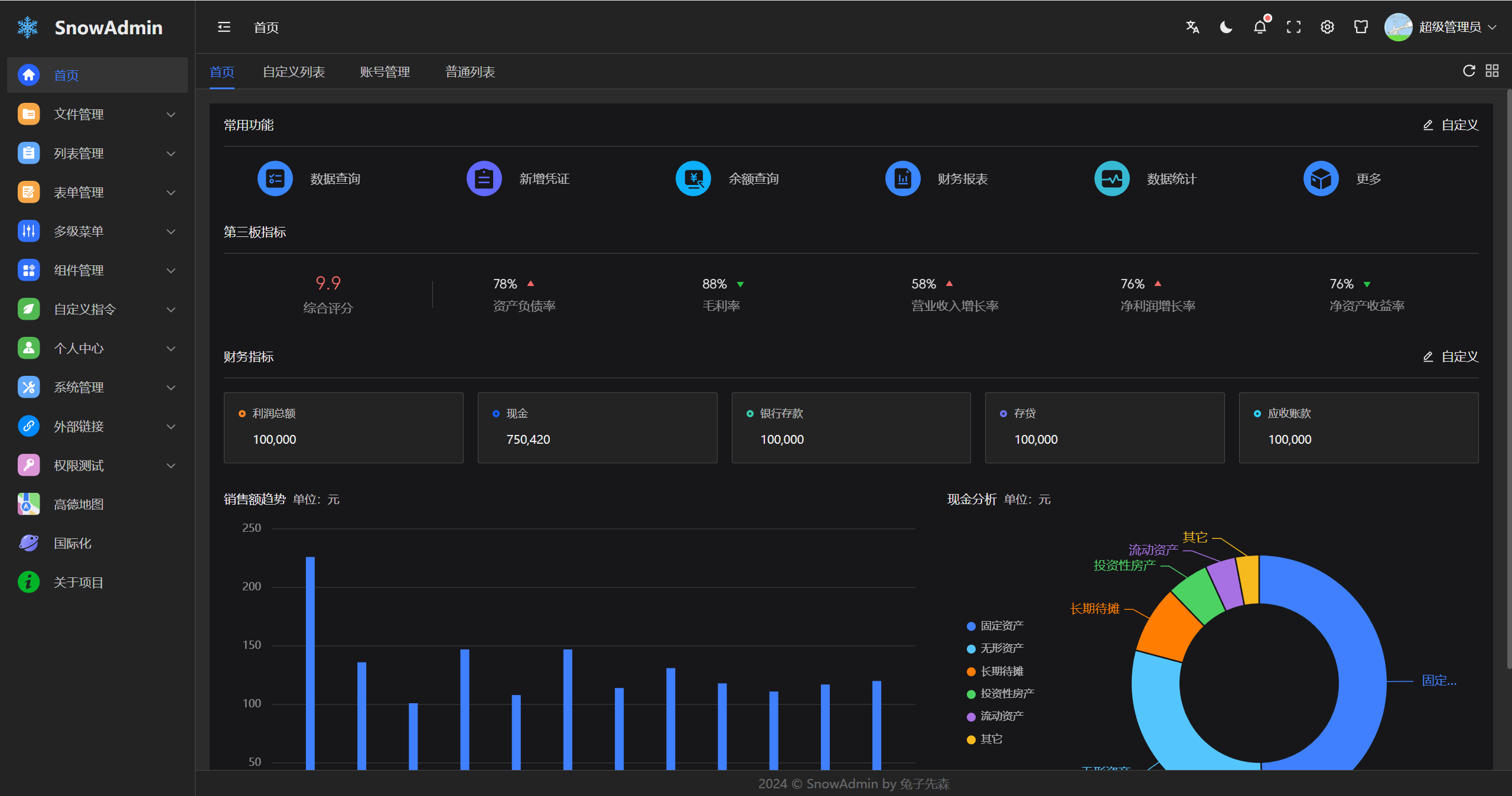
- 支持 Arco-Design 组件大小切换、多主题布局、暗黑模式、i18n 国际化
- 使用 VueRouter 配置动态路由权限拦截、路由懒加载,支持页面按钮权限控制
- 使用 KeepAlive 对页面进行缓存,支持多级嵌套路由缓存
- 使用 Prettier 统一格式化代码,集成 ESLint、Stylelint 代码校验规范
- 使用 husky、lint-staged、commitlint等插件,规范提交信息
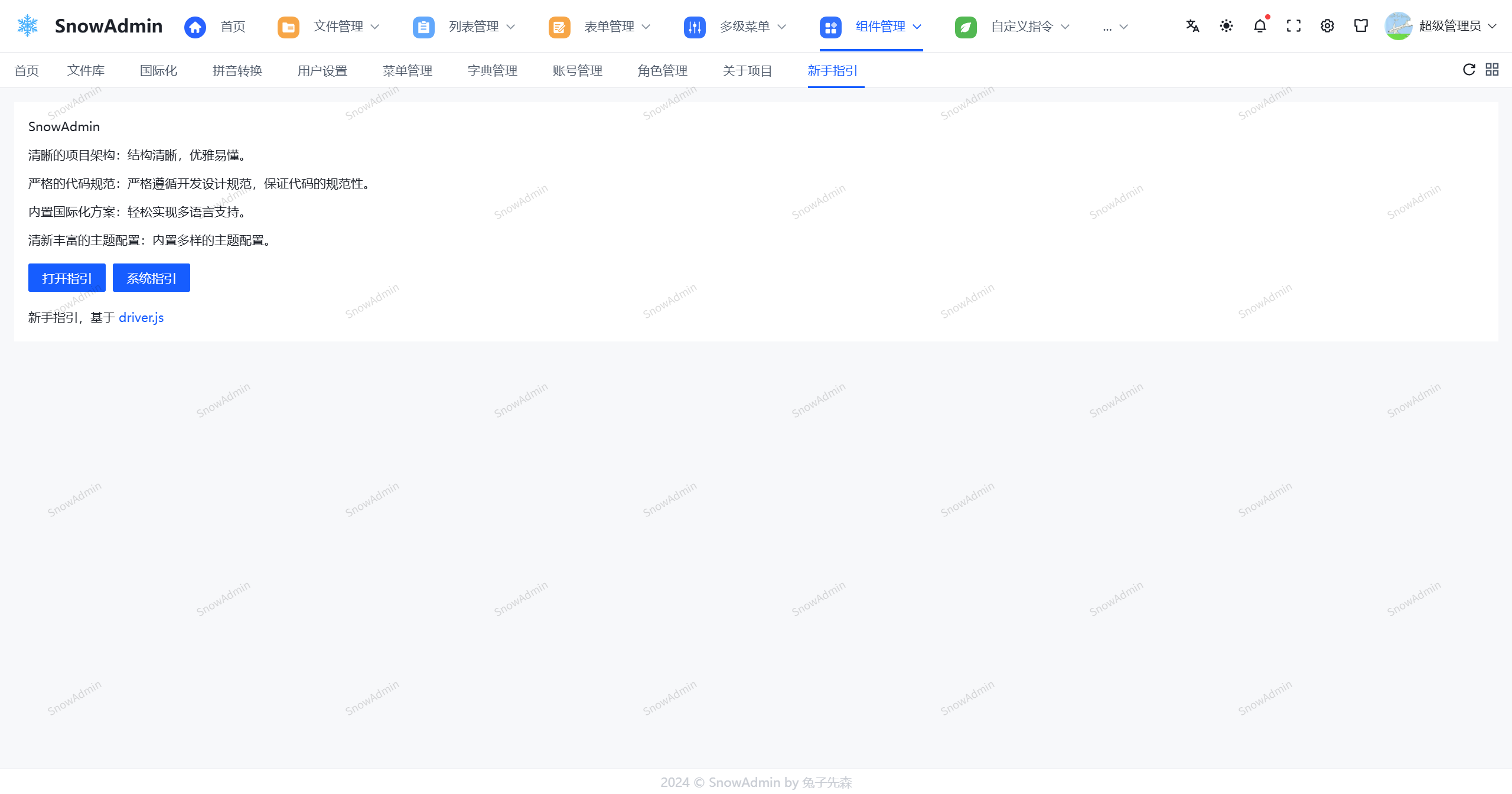
- 丰富的页面组件:内置多样页面和组件,包括 401、404、500 页面,以及布局组件、标签组件、主题配置组件等
版本
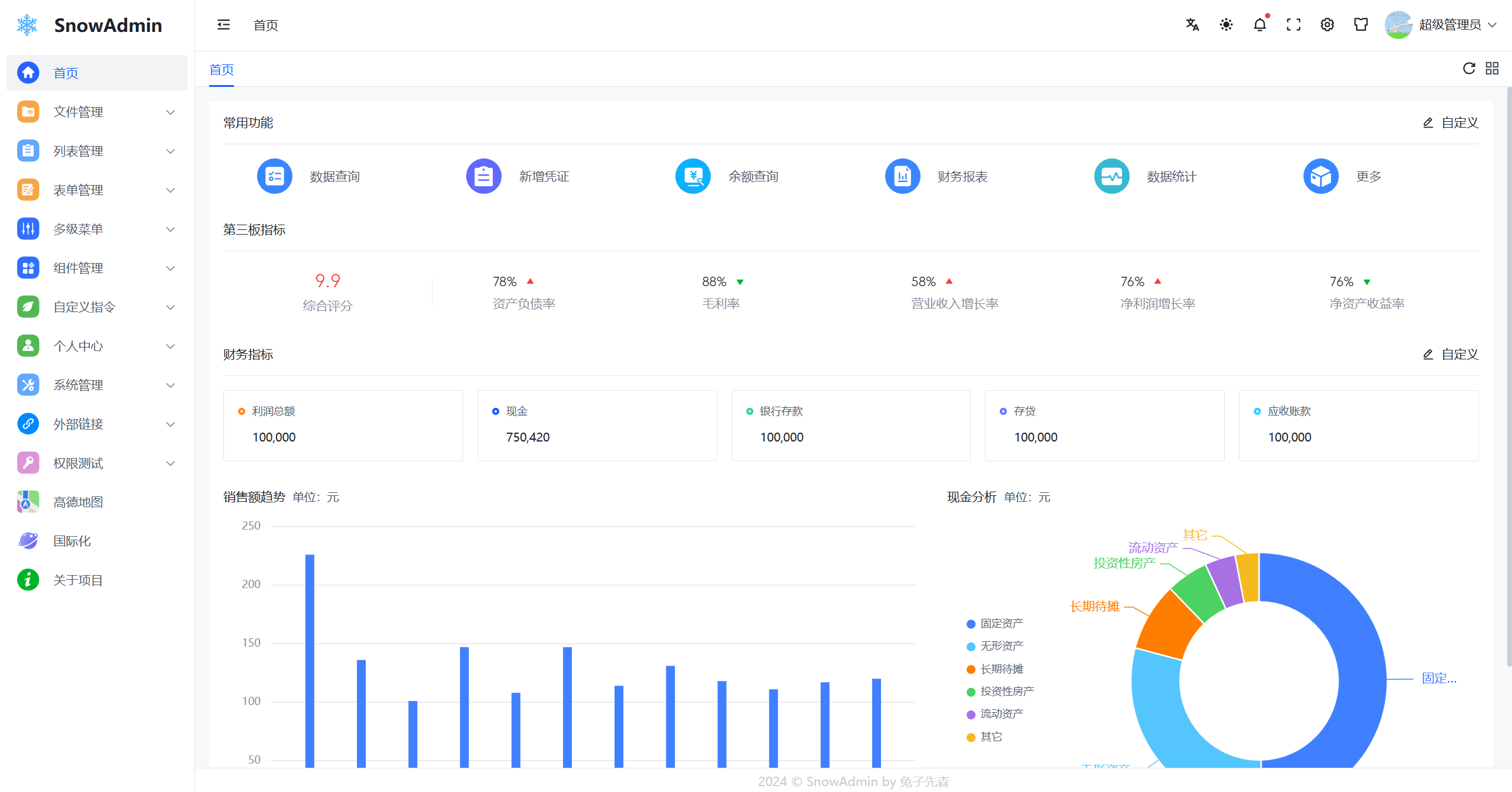
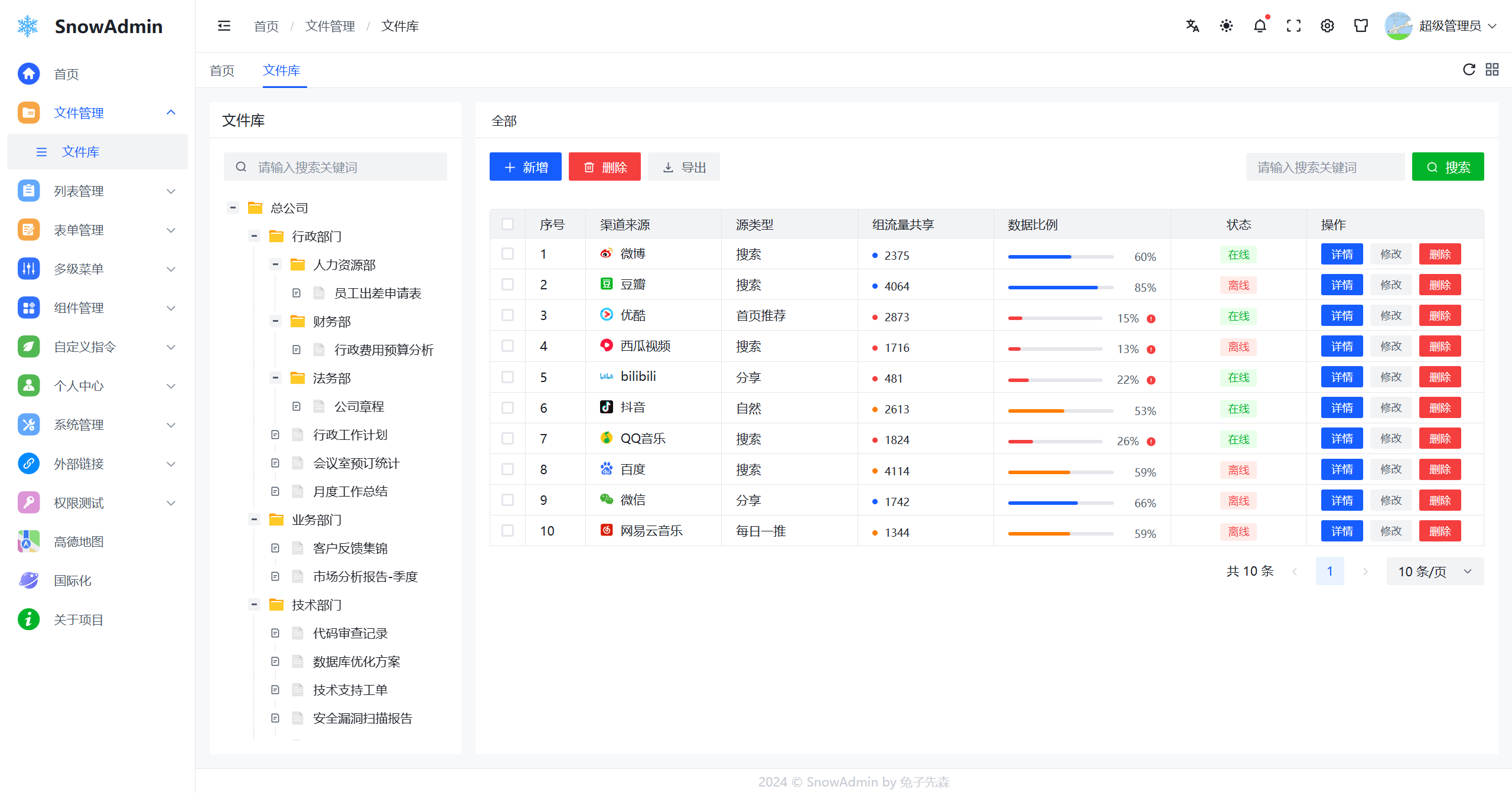
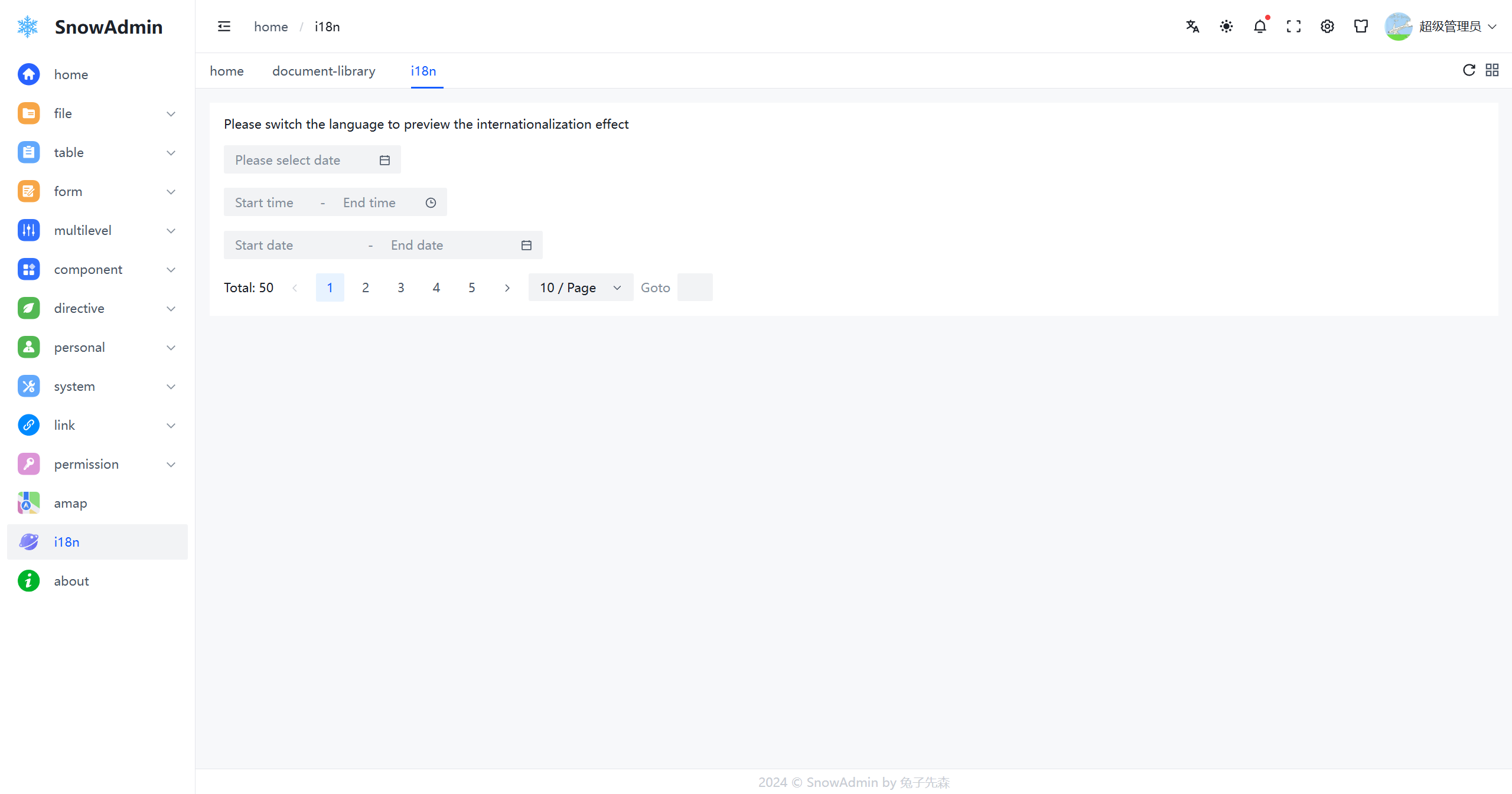
预览及文档
项目预览地址:SnowAdmin
项目文档地址:SnowAdmin-开发指南
代码仓库
| 平台 | 仓库地址 |
|---|---|
| GitHub | GitHub 仓库 |
| Gitee | Gitee 仓库 |
⚠️主要的维护在github上,提issue/pr请认准github主战场
先行预览










环境准备(重要)
确保你的环境满足以下要求(重要):
- git: 你需要 git 来克隆和管理项目版本。
- NodeJS: >=18.12.0,推荐 20.12.0 或更高。
- pnpm: >= 8.7.0,推荐最新版本。
VSCode 插件
本项目推荐使用 VSCode 进行开发,项目里面已内置 VSCode 配置,包含推荐的插件和设置。
以下为推荐的插件:
- Auto Complete Tag - 为 HTML/XML 添加关闭标签和自动重命名成对的标签
- EditorConfig for VS Code - 统一不同编辑器的一些配置
- ESLint - 代码检查
- Git Graph - Git 图形化操作工具
- GitLens — Git supercharged - 显示具体某行代码的 git 信息
- Material Icon Theme - 图标主题,显示文件和文件多种图标
- Prettier - Code formatter - 代码格式化插件
- Vue - Official - Vue 服务插件
- Vue VSCode Snippets - Vue2、Vue3 写法提示插件
- Stylelint - CSS 规范插件
- EditorConfig for VS Code - 编辑器格式规范插件
代码获取
从 GitHub 获取代码
bash
# 克隆代码
git clone https://github.com/WANG-Fan0912/SnowAdmin.git从 Gitee 获取代码
bash
# 克隆代码
git clone https://gitee.com/wang_fan_w/SnowAdmin.git注意
github和gitee代码会同步更新,小伙伴们选哪种都可以
gitee更新会延迟,主要的维护在github上,提issue/pr请认准github主战场
安装依赖
安装项目依赖
bash
pnpm install插件配置
- Vue - Official - Vue 服务插件 (安装 Vue - Official,禁用 Vetur)
- EditorConfig for VS Code - 编辑器规范插件
- ESLint - 代码规范插件
- Prettier - Code formatter - 代码格式化插件
- Stylelint - CSS规范插件
npm scripts
json
{
// 开发环境启动
"dev": "vite",
// 开发环境构建
"build:dev": "vue-tsc && vite build --mode development",
// 生产环境构建
"build:prod": "vue-tsc && vite build --mode production",
// 测试环境构建
"build:test": "vue-tsc && vite build --mode test",
// 预览环境启动
"preview": "vite preview",
}目录说明
text
SnowAdmin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ build # vite项目配置目录
├─ public # 静态资源文件(该文件夹不会被打包)
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局自定义指令文件
│ ├─ globals # 全局函数
│ ├─ hooks # 常用 Hooks 封装
│ ├─ lang # 语言国际化 i18n
│ ├─ layout # 框架布局模块
│ ├─ mock # 本地数据mock
│ ├─ router # 路由管理
│ ├─ store # pinia store
│ ├─ style # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ main.ts # 项目入口文件
│ └─ vite-env.d.ts # 指定 ts 识别 vue
├─ .editorconfig # 代码编辑器配置文件
├─ .env # 通用环境配置
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.cjs # Prettier 格式化配置
├─ .stylelintignore # 忽略 Stylelint 校验
├─ .stylelintrc.cjs # Stylelint 格式化配置
├─ commitlint.config.cjs # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议
├─ lint-staged.config.cjs # lint-staged 配置文件
├─ package-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ pnpm-lock.yaml # 依赖包包版本锁
├─ README.md # README 介绍
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件